✔ Tutorial Menciptakan Kartun / Vektor Pada Photshop
Pada tutorial photoshop kali ini, akan saya gunakan untuk membahas cara menciptakan imbas kartun. Seperti yang pernah saya janjikan pada final tutorial Photoshop membuat imbas komik. Dan menyerupai yang saya utarakan di halaman awal, bahwa imbas ini tidak mengecewakan rumit pembuatannya. Untuk sanggup menciptakan imbas ini, sebelumnya harus lebih dulu memahami penggunaan palet layer, pembuatan garis dan shape dengan Pen tools, dan pemilihan warna. Selain itu, kalau memiliki pengetahuan ihwal anatomi wajah / badan manusia, akan merupakan sebuah ketrampilan perhiasan yang berguna.
Pada imbas kartun kali ini, kita akan menciptakan banyak bentuk-bentuk secara manual memakai Pen Tools. Tehnik menyerupai ini ada juga yang menyebut sebagai tracing, vektor. Sebenarnya, tehnik menyerupai ini akan lebih cocok bila dijalankan pada Adobe Illustrator. Namun alasannya ialah pokok bahasan kita ialah Photoshop, maka kini kita coba memakai Photoshop saja, walaupun tentunya cara pembuatannya akan lebih rumit.
Jika ingin melihat pola lain dari gambar trace/vektor ini, beberapa hari yang kemudian pernah saya buatkan. Bisa dilihat di Galeri halaman 2.
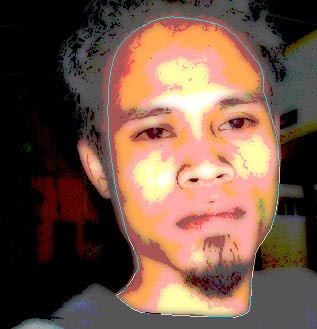
Bukalah sebuah foto dengan Photoshop. Pada pola tutorial ini, saya memakai foto Mas Wasidi aka Si Kecil.
Langkah 2
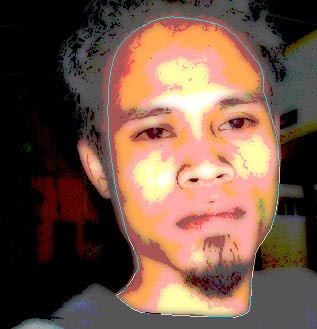
Karena kondisi foto ini terlalu gelap, maka supaya lebih nampak perbedaan antara kawasan gelap dan terangnya, maka saya atur dulu pewarnaannya memakai Image > Adjustment > Shadow Highlights.
Duplikat layer background ini, supaya kita memiliki cadangan foto yang aslinya. Untuk jaga-jaga, siapa tahu nanti membutuhkan gambar aslinya. Dan memang kesudahannya kita juga butuh foto aslinya, untuk menciptakan bentuk-bentuk yang agak rumit, contohnya mata dan bibir.
Cara untuk menduplikat ini sanggup dengan Ctrl + J, atau dengan menarik nama layer ke arah icon Create New Layer.
Langkah 4
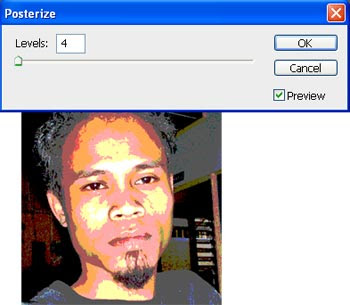
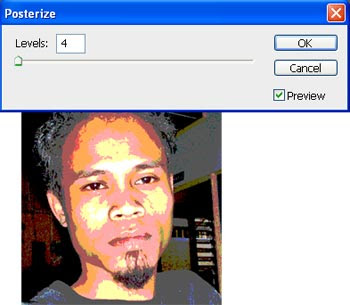
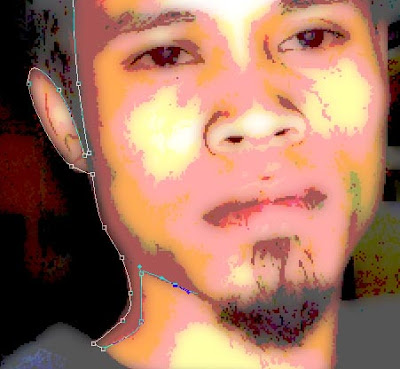
Pilih hidangan Image > Adjustment > Posterize. Isikan nilai yang kecil. Misalnya 4.
 Tujuan langkah ini ialah untuk mengurangi jumlah warna yang digunakan.
Tujuan langkah ini ialah untuk mengurangi jumlah warna yang digunakan.
Langkah 5
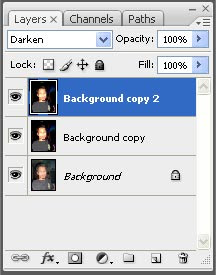
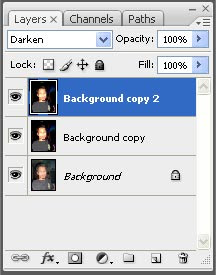
Duplikat lagi layer foto yang sudah diposterize ini. Ubah blending option menjadi Darken.
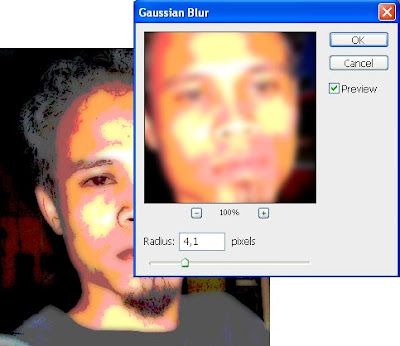
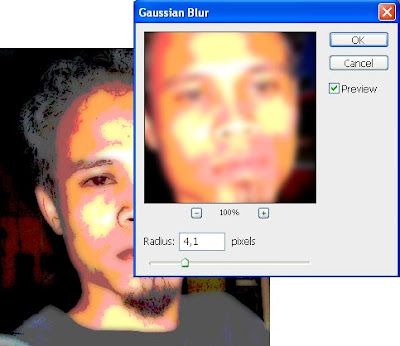
 Pilih hidangan Filter > Blur > Gaussian Blur. Atur nilai Radius secukupnya, sambil melihat gambar aslinya (jangan melihat gambar preview pada kotak obrolan Gaussian Blur). Tujuan langkah ini ialah untuk menciptakan supaya muncul perbatasan yang lebih tegas pada tiap warna yang ada.
Pilih hidangan Filter > Blur > Gaussian Blur. Atur nilai Radius secukupnya, sambil melihat gambar aslinya (jangan melihat gambar preview pada kotak obrolan Gaussian Blur). Tujuan langkah ini ialah untuk menciptakan supaya muncul perbatasan yang lebih tegas pada tiap warna yang ada.
 Langkah 6
Langkah 6
Sekarang kita mulai langkah pembuatan layer untuk melaksanakan trace.
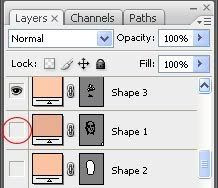
Buatlah sebuah layer baru, dengan cara melaksanakan klik pada icon Create a new layer (di gambar dibawah ini saya tandai dengan bulat merah) . Kemudian ubahlah nilai opacity pada layer ini hingga 0% (saya tandai dengan bulat biru).
Langkah 7
Pilih Pen tools pada tool box photoshop (lingkaran merah pada gambar tutorial photoshop di bawah ini).
Kemudian lakukan pengaturan pada option bar. Pilihlah icon Shape layers (gambar bulat biru). Klik icon segitiga geometri option (gambar bulat hijau), kemudian beri tanda cek pada pilihan Rubber Band.
Di sebelah kanan dari pengaturan tersebut, terdapat beberapa icon lagi (gambar bulat ungu). Tentunya sudah Anda pelajari pada tutorial photoshop sebelum ini. Jika belum, silahkan dibaca dulu pada Cara Pembuatan Shape.
Sedangkan ihwal penggunaan pen tool sanggup dibaca pada Tutorial Photoshop yang judulnya Membuat Seleksi Dengan Path.
Langkah 8
Buatlah bentuk shape memakai Pen tool. Buatlah mengikuti bentuk wajah pada foto.
 Buatlah garis path ini melingkar hingga menyambung dari titik awal hingga akhir, sehingga terjadi sebuah bentuk bangun.
Buatlah garis path ini melingkar hingga menyambung dari titik awal hingga akhir, sehingga terjadi sebuah bentuk bangun.
 Langkah 9
Langkah 9
Ulangi langkah ke-6 dan ke-7, namun kali ini buatlah bentuk shape pada area warna yang lain. Setiap bentuk shape dibentuk pada sebuah layer baru.
Jumlah bentuk shape yang dibentuk kita batasi antara 2 hingga 4 warna saja.
Langkah 10
Ubahlah nilai opacity pada layer-layer shape yang sudah kita buat tadi. Opacity kita buat hingga 100%. Sehingga nampak foto tertutupi oleh warna-warna.
Untuk mengubah warna pada setiap layer shape, lakukan dengan cara melaksanakan klik 2 kali pada thumbnail layer-nya. Kemudian pilih salah satu warna.
Sebagai panduan dalam menentukan warna-warna kulit, berikut ini saya sertakan beberapa warna yang sanggup Anda gunakan.
Saat menciptakan bentuk shape pada area warna yang lain, kalau ada layer yang menutupi sehingga kita kesulitan untuk menentukan bentuk shape, maka untuk sementara icon mata pada layer yang menutupi sanggup dimatikan dulu atau di kurangi dulu opacity-nya.
 Kemudian ulangilah lagi menciptakan bentuk shape pada semua bab tubuh, hingga keseluruhan foto tertutup oleh bentuk-bentuk shape.
Kemudian ulangilah lagi menciptakan bentuk shape pada semua bab tubuh, hingga keseluruhan foto tertutup oleh bentuk-bentuk shape.
Pada bab mata dan bibir, alasannya ialah bab ini termasuk bab pokok dalam mengenali wajah seseorang, kita perlu mematikan dulu beberapa icon mata pada palet layer. Sehingga kita sanggup menciptakan trace dengan melihat bentuk aslinya yang belum ter-posterize.
Untuk bab jenggot, saya memakai Brush tool berukuran kecil yang disapukan pada gambar dengan pengaturan Brush preset Scattering.
Langkah 11
Untuk menciptakan latar belakang pada foto, buatlah sebuah layer gres yang diletakkan pada urutan sebelah bawah dari bentuk-bentuk shape tersebut. Layer gres ini sanggup diisi warna sesuka Anda, dengan menentukan hidangan Edit > Fill.
Warna tidak harus putih, Anda sanggup juga memakai warna-warna lain, contohnya dengan Gradient Tools menyerupai berikut ini.
Jika semua gambar akan dijadikan satu, sanggup dilakukan dengan menentukan hidangan Layer > Flatten Image.
Selamat mencoba tutorial menciptakan kartun dengan Photoshop ini.
Sumber Sumber http://x-wahz.blogspot.com/
Pada imbas kartun kali ini, kita akan menciptakan banyak bentuk-bentuk secara manual memakai Pen Tools. Tehnik menyerupai ini ada juga yang menyebut sebagai tracing, vektor. Sebenarnya, tehnik menyerupai ini akan lebih cocok bila dijalankan pada Adobe Illustrator. Namun alasannya ialah pokok bahasan kita ialah Photoshop, maka kini kita coba memakai Photoshop saja, walaupun tentunya cara pembuatannya akan lebih rumit.
Jika ingin melihat pola lain dari gambar trace/vektor ini, beberapa hari yang kemudian pernah saya buatkan. Bisa dilihat di Galeri halaman 2.
Langkah pembuatan trace pada foto
Langkah 1Bukalah sebuah foto dengan Photoshop. Pada pola tutorial ini, saya memakai foto Mas Wasidi aka Si Kecil.
Langkah 2
Karena kondisi foto ini terlalu gelap, maka supaya lebih nampak perbedaan antara kawasan gelap dan terangnya, maka saya atur dulu pewarnaannya memakai Image > Adjustment > Shadow Highlights.
Kalau di Photoshop yang anda gunakan tidak ada hidangan Shadow&Highlight berarti photoshop anda versi lama. Tidak perlu kuatir, alasannya ialah langkah ini bukan langkah pokok. Bisa digantikan dengan langkah lainnya, coba dipahami maksud dari langkah ke-2 ini. Seandainya tidak dilakukan langkah ke-2 pun, juga tidak apa-apa.Langkah 3
Duplikat layer background ini, supaya kita memiliki cadangan foto yang aslinya. Untuk jaga-jaga, siapa tahu nanti membutuhkan gambar aslinya. Dan memang kesudahannya kita juga butuh foto aslinya, untuk menciptakan bentuk-bentuk yang agak rumit, contohnya mata dan bibir.
Cara untuk menduplikat ini sanggup dengan Ctrl + J, atau dengan menarik nama layer ke arah icon Create New Layer.
Langkah 4
Pilih hidangan Image > Adjustment > Posterize. Isikan nilai yang kecil. Misalnya 4.

Langkah 5
Duplikat lagi layer foto yang sudah diposterize ini. Ubah blending option menjadi Darken.


Sekarang kita mulai langkah pembuatan layer untuk melaksanakan trace.
Buatlah sebuah layer baru, dengan cara melaksanakan klik pada icon Create a new layer (di gambar dibawah ini saya tandai dengan bulat merah) . Kemudian ubahlah nilai opacity pada layer ini hingga 0% (saya tandai dengan bulat biru).
Langkah 7
Pilih Pen tools pada tool box photoshop (lingkaran merah pada gambar tutorial photoshop di bawah ini).
Kemudian lakukan pengaturan pada option bar. Pilihlah icon Shape layers (gambar bulat biru). Klik icon segitiga geometri option (gambar bulat hijau), kemudian beri tanda cek pada pilihan Rubber Band.
Di sebelah kanan dari pengaturan tersebut, terdapat beberapa icon lagi (gambar bulat ungu). Tentunya sudah Anda pelajari pada tutorial photoshop sebelum ini. Jika belum, silahkan dibaca dulu pada Cara Pembuatan Shape.
Sedangkan ihwal penggunaan pen tool sanggup dibaca pada Tutorial Photoshop yang judulnya Membuat Seleksi Dengan Path.
Langkah 8
Buatlah bentuk shape memakai Pen tool. Buatlah mengikuti bentuk wajah pada foto.


Ulangi langkah ke-6 dan ke-7, namun kali ini buatlah bentuk shape pada area warna yang lain. Setiap bentuk shape dibentuk pada sebuah layer baru.
Jumlah bentuk shape yang dibentuk kita batasi antara 2 hingga 4 warna saja.
Langkah 10
Ubahlah nilai opacity pada layer-layer shape yang sudah kita buat tadi. Opacity kita buat hingga 100%. Sehingga nampak foto tertutupi oleh warna-warna.
Untuk mengubah warna pada setiap layer shape, lakukan dengan cara melaksanakan klik 2 kali pada thumbnail layer-nya. Kemudian pilih salah satu warna.
Sebagai panduan dalam menentukan warna-warna kulit, berikut ini saya sertakan beberapa warna yang sanggup Anda gunakan.
Silahkan disave gambar pola warna kulit ini. Walaupun tidak saya sertakan arahan warnanya, tentunya Anda sanggup menentukan sendiri dengan Eyedropper tool.Ubahlah setiap warna pada semua bab wajah tersebut.
Saat menciptakan bentuk shape pada area warna yang lain, kalau ada layer yang menutupi sehingga kita kesulitan untuk menentukan bentuk shape, maka untuk sementara icon mata pada layer yang menutupi sanggup dimatikan dulu atau di kurangi dulu opacity-nya.
Pada bab mata dan bibir, alasannya ialah bab ini termasuk bab pokok dalam mengenali wajah seseorang, kita perlu mematikan dulu beberapa icon mata pada palet layer. Sehingga kita sanggup menciptakan trace dengan melihat bentuk aslinya yang belum ter-posterize.
Untuk bab jenggot, saya memakai Brush tool berukuran kecil yang disapukan pada gambar dengan pengaturan Brush preset Scattering.
Langkah 11
Untuk menciptakan latar belakang pada foto, buatlah sebuah layer gres yang diletakkan pada urutan sebelah bawah dari bentuk-bentuk shape tersebut. Layer gres ini sanggup diisi warna sesuka Anda, dengan menentukan hidangan Edit > Fill.
Warna tidak harus putih, Anda sanggup juga memakai warna-warna lain, contohnya dengan Gradient Tools menyerupai berikut ini.
Jika semua gambar akan dijadikan satu, sanggup dilakukan dengan menentukan hidangan Layer > Flatten Image.
Selamat mencoba tutorial menciptakan kartun dengan Photoshop ini.
Sumber Sumber http://x-wahz.blogspot.com/













0 Response to "✔ Tutorial Menciptakan Kartun / Vektor Pada Photshop"
Posting Komentar