Cara Cepat Tampilan Mobile Pada Browser Desktop
Memastikan apakah tampilan halaman website tetap normal dikala dibuka melalui perangkat mobile menyerupai handphone atau tablet yaitu kewajiban dikala ini. Untungnya desain dan tema CMS yang standar memang mengutamakan layar kecil dahulu semoga tetap gampang dipakai dan dinavigasikan.
Mungkin posisi kita sebagai web developer atau cuma sekedar blogger, tapi mengecek apakah halaman kontennya dapat diakses dari semua jenis tampilan terutama yang berukuran kecil sudahlah kewajiban. Dan menggunakan perangkat aslinya bukannya sulit, tapi bila butuh variasi ukuran layar dan jenisnya misal Samsung Galaxy S7 dan iPhone 8 tentu usang – usang bakal habis biaya juga.

Tapi aslinya kita tidak perlu hingga sejauh itu untuk melaksanakan pengujiannya. Browser desktop menyerupai Firefox dan Chrome sudah menyediakan fitur untuk mensimulasikan bagaimana tampilan suatu halaman apabila dibuka dari gawai. Dan ini cuma perlu PC/Laptop saja. Cuma caranya yang kadang tidak banyak yang tahu, jadi sekalian aku share saja informasinya.
Mozilla Firefox
- Windows – Tekan tombol
CTRL+SHIFT+M - MacOS – Tekan tombol
Option+Command+M
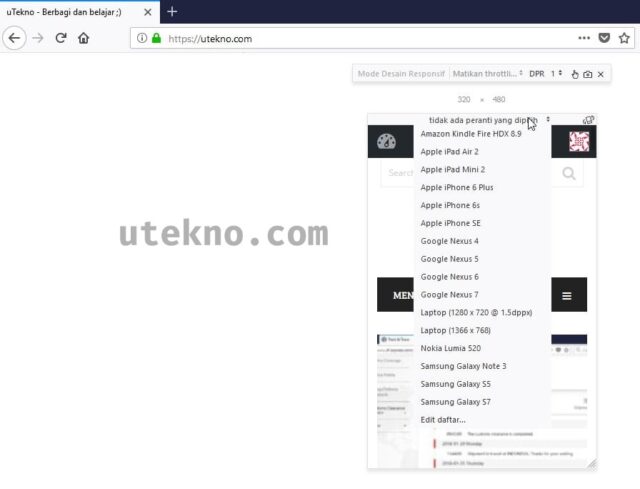
Google Chrome
- Windows – Tekan tombol
F12kemudianCTRL+SHIFT+M - MacOS – Tekan tombol
Option+Command+IkemudianOption+Command+M
Microsoft Edge
- Windows – Tekan tombol
F12kemudianCTRL+7
Semoga bermanfaat. 🙂
Sumber gurupintar.com

0 Response to "Cara Cepat Tampilan Mobile Pada Browser Desktop"
Posting Komentar